

Il “miracolo” si deve al plugin WordPress WPtouch Pro, installato e personalizzato dall’eroico reparto tecnico di Hardware Upgrade.
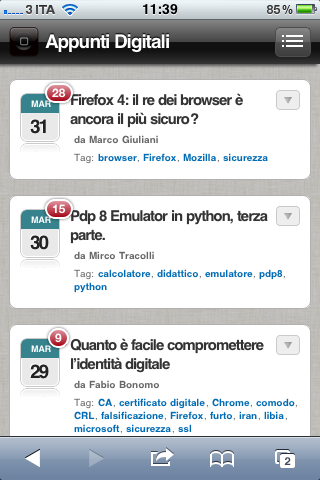
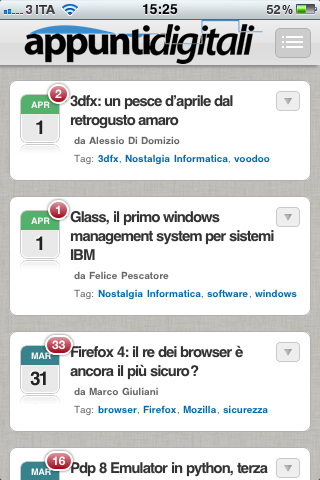
Il plugin risolve alcuni problemi che limitano la fuibilità del sito su dispositivi e connessioni mobile: la letargica lentezza di caricamento e renderizzazione del layout standard, una più rapida accessibilità alle sottosezioni del sito, ai tag e alla funzione di ricerca, una più rapida visione degli ultimi contenuti disponibili e il supporto al logging degli utenti.
A dirla tutta avrei preferito un pulsante per l’accesso diretto ai commenti di contributi che si sono già letti, in modo da non dover consumarmi l’indice per scrollare in fondo alla pagina; mi pare tuttavia che l’esperienza sia nettamente migliorata per coloro che finora, armati di smartphone, hanno avuto il coraggio di avventurarsi nel layout standard!









